テキストの表示をやります。
方法は2つあり、一つは文字を書き並べた画像ファイルを用意して切り貼りする方法。
この方法は画像ファイルからの読み込みになりますので、書体、オリジナル文字など好き勝手にできますが、使う文字をすべて網羅しなければいけないのと、文章作成に手間がかかるという欠点があります。
もう一つはTTFフォントファイルからフォント情報を読み取り、描画する方法です。TTFファイルを用意する必要がありますが、こちらの方が楽です。ここではこちらの方法を紹介します。
SDL_ttfライブラリが必要になります。また、コンパイル時にライブラリへのリンクが必要です。
$ gcc test.c -lSDL -lSDL_ttf
#include <SDL/SDL.h>
#include <SDL/SDL_ttf.h>
#define WINDOW_WIDTH 640
#define WINDOW_HEIGHT 480
#define BPP 32
int main(int argc, char* argv[]){
SDL_Surface* image;
SDL_Rect rect, scr_rect;
SDL_Event event;
SDL_Color white = {0xff, 0xff, 0xff};
TTF_Font* font;
int exit_prg = 0;
SDL_Init(SDL_INIT_EVERYTHING);
TTF_Init();
SDL_SetVideoMode(WINDOW_WIDTH, WINDOW_HEIGHT, BPP, SDL_HWSURFACE);
/* フォント読み込み */
font = TTF_OpenFont("ipag-mona.ttf", 24); /* IPAモナーフォントを使用 */
/* 文字作成 */
image = TTF_RenderUTF8_Blended(font, "あいうえお", white);
/* 画像の矩形情報設定 */
rect.x = 0;
rect.y = 0;
rect.w = image->w;
rect.h = image->h;
/* 画像配置位置情報の設定 */
scr_rect.x = 0;
scr_rect.y = 0;
/* 描画 */
/* サーフェスの複写 */
SDL_BlitSurface(image, &rect, SDL_GetVideoSurface(), &scr_rect);
/* サーフェスフリップ */
SDL_Flip(SDL_GetVideoSurface());
/* イベントループ */
while(exit_prg == 0){
if(SDL_PollEvent(&event)){
switch(event.type){
case SDL_KEYDOWN:
exit_prg = 1;
break;
default:
break;
}
}
SDL_Delay(1);
}
SDL_FreeSurface(image);
TTF_CloseFont(font);
TTF_Quit();
SDL_Quit();
return 0;
}
上のプログラムではIPAモナーフォントを使って「あいうえお」と表示しています。
int TTF_Init(); void TTF_Quit();
始めの関数と終わりの関数です。TTF_Initは成功したら0、失敗だったら-1が返ります。
TTF_Font *TTF_OpenFont(const char *file, int ptsize); void TTF_CloseFont(TTF_Font *font);
フォンとのオープン・クローズの関数です。
TTF_OpenFont()のfileはフォントファイル名、ptsizeはフォントサイズ(ポイント単位)を指定します。
TTF_CloseFont()のfontはTTF_OpenFont()で作成したフォントを指定します。
[*1]にはText、UTF8、UNICODE、Glyphのいずれか、[*2]にはSolid、Shaded、Blendedのいずれかが入ります。
[*1]で指定するのは文字コードの種類、[*2]で指定するのはフォントの荒っぽさになります。
Linuxで日本語を書きたい場合はUTF8にすればいいでしょう。
SDL_Surface *TTF_Render[*1]_Solid(TTF_Font *font, const char *text, SDL_Color fg); SDL_Surface *TTF_Render[*1]_Shaded(TTF_Font *font, const char *text, SDL_Color fg, SDL_Color bg); SDL_Surface *TTF_Render[*1]_Blended(TTF_Font *font, const char *text, SDL_Color fg);
文字コードの種類によってはtextの型が変わります(UNICODEの場合はconst Uint16*)。
fontはTTF_OpenFont()で作成したフォント名、textはテキスト、fgはフォントカラーになります。*_Shadedのみ背景色bgが必要になります。
SDL_Colorは以下の構造体になります。
typedef struct{
Uint8 r;
Uint8 g;
Uint8 b;
Uint8 unused;
} SDL_Color;
文字のなめらかさはSolidが荒く、Shaded、Blendedがなめらかになります。描画速度はSolid、Shadedが速く、Blendedが遅くなります。
この関数でテキストの書かれたSDL_Surfaceが得られます。
Windowsの標準はShift_Jisなので、Visual Studioで書いているソースコードもShift_Jisになります。なので、ソースファイルにベタ書きしたテキストはそのまま表示できません。
上のソースコードをそのままVC++ 2008に貼り付けてビルドすると次のような実行結果になります。

ソースファイルを保存するときに、文字コード指定をUTF8に変更することもできますが、うまくコンパイルエラーになったり、なぜか思うようにいきません。まあ、多分方法があるのでしょうが、私は分かりませんでした。
ただ、外部ファイルからfopen()、fgets()などでUTF8のテキストファイルを読み込んで表示させることはできます。以下に例を示します。
#include <SDL/SDL.h>
#include <SDL/SDL_ttf.h>
#define WINDOW_WIDTH 640
#define WINDOW_HEIGHT 480
#define BPP 32
int main(int argc, char* argv[]){
SDL_Surface* image;
SDL_Rect rect, scr_rect;
SDL_Event event;
SDL_Color white = {0xff, 0xff, 0xff};
TTF_Font* font;
FILE* fp; /* ファイルポインタ */
char buf[1024]; /* 文字列バッファ */
int exit_prg = 0;
SDL_Init(SDL_INIT_EVERYTHING);
TTF_Init();
SDL_SetVideoMode(WINDOW_WIDTH, WINDOW_HEIGHT, BPP, SDL_HWSURFACE);
/* フォント読み込み */
font = TTF_OpenFont("ipag-mona.ttf", 24); /* IPAモナーフォントを使用 */
/* テキストファイルの読み込み */
fp = fopen("text.txt", "r");
fgets(buf, sizeof(buf), fp);
fclose(fp);
/* 文字作成 */
image = TTF_RenderUTF8_Blended(font, buf, white);
/* 画像の矩形情報設定 */
rect.x = 0;
rect.y = 0;
rect.w = image->w;
rect.h = image->h;
/* 画像配置位置情報の設定 */
scr_rect.x = 0;
scr_rect.y = 0;
/* 描画 */
/* サーフェスの複写 */
SDL_BlitSurface(image, &rect, SDL_GetVideoSurface(), &scr_rect);
/* サーフェスフリップ */
SDL_Flip(SDL_GetVideoSurface());
/* イベントループ */
while(exit_prg == 0){
if(SDL_PollEvent(&event)){
switch(event.type){
case SDL_KEYDOWN:
exit_prg = 1;
break;
default:
break;
}
}
SDL_Delay(1);
}
SDL_FreeSurface(image);
TTF_CloseFont(font);
TTF_Quit();
SDL_Quit();
return 0;
}
テキストファイルとして、text.txtというファイルを用意します。
あいうえお
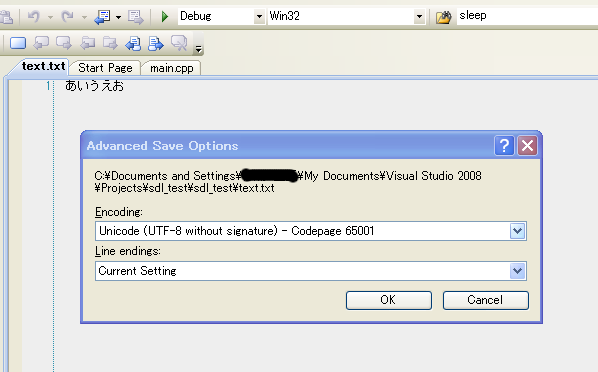
最後は改行せずに、これをUTF-8で保存(上のソースコードでは改行を考慮していないため)。↓テキストファイル作成にVisual Studioを使った場合。

実行すると、文字化けせずに正常表示されます。